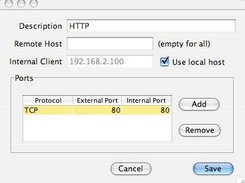
Learn about TCP and UDP ports used by Apple products such as macOS, macOS Server, Apple Remote Desktop, and iCloud. Many of these are well-known, industry-standard ports. Network administrators can use this information to make sure that Mac computers and other Apple devices can connect to services such as the App Store and Apple's software. Port Map is a simple front end to your Universal Plug and Play router’s port mapping feature (this includes AirPort Base Stations). When you need to open a port to the outside world, instead of. Port Map and TCMPortMapper are here! Here at the TheCodingMonkeys labs we were working on a way to make it easier to reach SubEthaEdits over the internet, so you can collaborate more easily. We found some nice low level open source libraries for Nat-PMP and UPNP and gave them a juicy Cocoa-Coating so you can use them with just a few lines of code.
A freeware utility to spoof MAC address instantly
Version 6.0.7
Windows 10/8.1/8/7/Vista/XP/Server 2012 R2/Server 2012/Server 2008 R2/Server 2008/Server 2003/Server 2000
Technitium MAC Address Changer allows you to change (spoof) Media Access Control (MAC) Address of your Network Interface Card (NIC) instantly. It has a very simple user interface and provides ample information regarding each NIC in the machine. Every NIC has a MAC address hard coded in its circuit by the manufacturer. This hard coded MAC address is used by windows drivers to access Ethernet Network (LAN). This tool can set a new MAC address to your NIC, bypassing the original hard coded MAC address. Technitium MAC Address Changer is a must tool in every security professionals tool box.
Features
- Works on Windows 10, 8 & 7 for both 32-bit and 64-bit.
- Enhanced network configuration presets with IPv6 support allow you to quickly switch between network configurations.
- Allows complete configuration of any network adapter.
- Command line options with entire software functionality available. You can select a preset from specified preset file to apply directly.
- Update network card vendors list feature allows you to download latest vendor data (OUI) from IEEE.org.
How Does It Work?
This software just writes a value into the windows registry. When the Network Adapter Device is enabled, windows searches for the registry value 'NetworkAddress' in the key HKEY_LOCAL_MACHINESYSTEMCurrentControlSetControlClass{4D36E972-E325-11CE-BFC1- 08002bE10318}[ID of NIC e.g. 0001]. If a value is present, windows will use it as MAC address, if not, windows will use the hard coded manufacturer provided MAC address. Some Network Adapter drivers have this facility built-in. It can be found in the Advance settings tab in the Network Adapter's Device properties in Windows Device Manager.
How To Change MAC Address
- Starting MAC address changer will list all available network adapters.
- Select the adapter you want to change the MAC address. You will get the details of your selection below.
- In the Information tab, find the Change MAC Address frame. Enter new MAC address in the field and click Change Now! button. You may even click Random MAC Address button to fill up a randomly selected MAC address from the vendor list available.
- To restore the original MAC address of the network adapter, select the adapter, click Restore Original button in the Change MAC Address frame.
NOTE: This tool cannot change MAC address of Microsoft Network Bridge. Network Bridge will automatically use the original MAC address of the first NIC added into bridge with the first octet of MAC address set to 0x02.
Help Topics
Click here for frequently asked help queries.
Blog
Read this blog post for more details on issues with wireless networks and workaround.
Welcome to the PortMap Tutorial! This tutorial was designed to teach you how access PortMap, add geographic data, and make that data interactive. You can find more information about PortMaphere. This tutorial was not designed to teach you how to code. However, you do not need coding experience to follow this tutorial. Each step will guide on how to get PortMap up and running. Our hope is that this tutorial will grow your curiosity in coding, geography, and mapping applications. We encourage you to continue building your knowledge after you complete this tutorial.
There are many online resources that offer free HTML and JavaScript (JS) lessons. The links below are just a couple offered by w3schools:
Getting Started


There are some resources you'll need before starting the PortMap tutorial:
1. A text editor for writing HTML and JS. There are a few text editors out there free to download. Below are some great options:

2. A Mapbox Account. Go over to Mapbox and create an account.
3. A Mapbox Access Token. PortMap is built with Mapbox GL JS and you'll need an Access Token to pull its resources. You can find your Access Token in your Mapbox Account.
Part 1: Download PortMap
Go over to Github to find the repository for PortMap.
Portmap Download Mac
There are a several ways you can access PortMap's code, but in this example you'll simply download a zipped file and save to your computer. Unzip the portmap-master file when the download is complete.
Port Map Download Mac
Copy the unzipped portmap-master folder somewhere on your computer's file system. For example, use C Drive on Windows or /documents on Mac OS.
Part 2: Initiate Map
You'll need your Mapbox Access Token in order to associate your account with Mapbox resources used in PortMap. Refer back to the Getting Started section for more information about Mapbox Access Tokens.
In your favorite text editor, open portmap-master > assets > js > map.js
Now copy and paste your Mapbox Access Token between the apostrophes found on the first line and save
Now you'll need to run PortMap on a server or a localhost. Running a localhost is a popular way developers test, create, and run code. This tutorial will not show you how to run a localhost. Running a localhost can vary depending on working environment or operating system i.e. Mac OS or Windows. There are so many tutorials out there that can help guide you through the process. YouTube video tutorials is a great place to start.
When you have your localhost running you should see PortMap fully operational in our browser:
Part 3: Download Data
Now that you have PortMap running on a localhost, it's time to add some geographic data to PortMap.
This tutorial will show you how to add GeoJSON data into PortMap. More information about the GeoJSON data format can be found here. Go ahead and download this GeoJSON file that contains major lakes from around the world:
Save the lakes.geojson file to the following folder: portmap-master > assets > json
Part 4: Add Data
Time to add some geographic data to the PortMap! There are three parts to adding data in PortMap. First is adding a data source. Second is adding the data source layer configuration. Third is connecting the data to the interactive Layer Tree. The Layer Tree is a plugin built for PortMap that allows the user to turn layers on and off. You can find more information about the Layer Tree Plugin here. Let's start with adding the data source:
In your text editor, open portmap-master > assets > js > map.js
Use your text editor's search feature and search for the following lines of code in map.js
Now let's add the data source:
Now add the data layer configuration:
Port Map Mac Download
Now it's time to connect the data source and layer configuration to the Layer Tree. Use your text editor's search feature and search for the following lines of code:
Finally, add the Layer Tree configuration code for the Lakes data:
Save your file and refresh the browser. You can now see the Lakes render on the map! Additionally, you can toggle the Lakes layer on and off in the Layer Tree:
Part 5: Highlight Data
Time to make your data interactive. In this section you'll add code that lets the user click any Lake on the map to highlight the feature. Again, use your text editor's search feature to find the code below in map.js
The code above is simply telling the mouse cursor to change to a pointer when the cursor hovers over a data feature. Follow the example below to add the Lakes data:
Finally, you'll add code that will highlight a Lake feature anytime you click on a Lake in the map.
Save your file and refresh your browser. Try clicking on a Lake to see it highlight:
Part 6: Identify Data
In this section you'll link the Lake GeoJSON properties with PortMap's Identify Tool. First, in your text editor, open portmap-master > assets > json > lakes.geojson
Take notice of how the GeoJSON is structured, particularly the nested 'properties' of each Lake feature. This is where you'll find information about each of the lakes in the GeoJSON. Below is a segment from the lakes.geojson file:
Now it's time to connect the Lake GeoJSON properties with the Identify Tool.
In your text editor, open portmap-master > assets > js > map.js
Use your text editor's search feature and search for the following lines of code:
Update map.js with the code below. Notice how you use feature.properties.name to access the GeoJSON properties.
Save your file and refresh your browser. In PortMap, open the Layer Attributes dialog, or the button. Now click any of the lakes on the map. The GeoJSON properties you previously coded are now visible.
Part 7: Search Data
Finally, in this section you'll connect the Lake data to PortMap's Search Data function.
In your text editor, open portmap-master > assets > libs > jsonSearch > json > layers.json
Now add the Lake data configuration in the layers.json file. Use the code snippet below as an example:
Save your file and refresh your browser. In PortMap, open the Search dialog, or the button. Now try using the search tools to find a lake:
Next Steps
Hopefully you found this tutorial useful. Explore the links below to see how you can personalize PortMap, or better yet, build your own open source application!
- For more information on Mapbox GL JS, check out the API Reference
- To learn how to change the appearance of data on the map, check out the Style Specifications
- Try expanding PortMap's capabilities by adding a Plugin
- Or build your own application using Mapbox GL JS Examples